La structure du HTML: les balises


Le HTML (HyperText Markup Language) est, pour faire simple, le language informatique qui indique au navigateur ce qui doit être affiché (texte, image, video…) et comment. C’est ensuite le rôle du navigateur de “traduire” le HTML en une forme intelligible pour l’utilisateur.
“hypertext” renvoie au fait que le texte contient des liens que l’on peut cliquer pour naviguer entre pages web.
“markup” renvoie au fait que le language est structuré par des balises qui permettent de structurer le contenu et le comportement de la page.
Installation de Visual Studio Codium

VSCodium is a community-driven, freely-licensed binary distribution of Microsoft’s editor VS Code. It is the Free/Libre Open Source Software Binaries of VS Code.
HTML
La structure du HTML: les balises



Le document HTML
<!DOCTYPE html>
<html>...</html> <!-- conteneur du html -->
<head>...</head> <!-- conteneur des méta-données -->
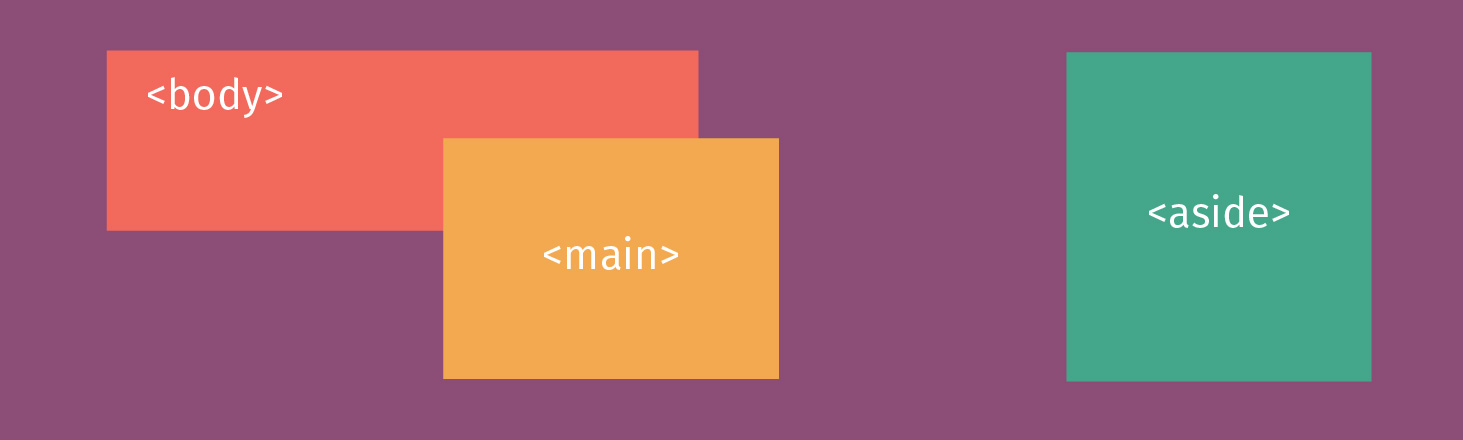
<body>...</body> <!-- conteneur du corps principal -->
<header>...</header> <!-- barre de titre -->
<nav>...</nav> <!-- menu -->
<content>...</content> <!-- contenu -->
<article>...</article> <!-- article (blog) -->
<aside>...</aside> <!-- partie latérale -->
<footer>...</footer> <!-- pied de page -->
Les titres
<h1>...</h1> <!-- titre niveau 1 -->
<h2>...</h2> <!-- titre niveau 2 -->
...
<hn>...</hn> <!-- titre niveau n -->
Les paragraphes et retours à la ligne et séparateurs
<p>...</p> <!-- paragraphe -->
<br/> <!-- retour à la ligne -->
<hr/> <!-- séparateur -->
Les styles
<b>...</b> <!-- bold -->
<strong>...</strong> <!-- bold -->
<i>...</i> <!-- italique -->
<em>...</em> <!-- italique -->
<del>...</del> <!-- barre -->
<ins>...</ins> <!-- souslignage -->
<mark>...</mark> <!-- surlignage -->
<small>...</small> <!-- petit texte -->
<pre>...</pre> <!-- pre -->
<cite>...</cite> <!-- citation -->
<q>...</q> <!-- guillemets -->
<sub>...</sub> <!-- subscript -->
<sup>...</sup> <!-- supscript -->
<bdo dir="rtl">...</bdo> <!-- droite à gauche (bi-directional override) -->
Abbréviations
<abbr title="...">...</abbr> <!-- abréviation
Les liens
target peut prendre les valeurs: _blank, _self, _parent, _top, framename
<!-- lien normal -->
<a href="https://..." title="...">...</a>
<!-- lien email -->
<a href="mailto:someone@example.com?
cc=someoneelse@example.com
&bcc=andsomeoneelse@example.com
&subject=Summer%20Party
&body=You%20are%20invited%20to%20a%20big%20summer%20party!"
target="_top">Send mail!</a>
<!-- lien interne -->
<a href="#tohere">...</a>
...
<p id="tohere">...</p>
Images
<img src="....jpg|webp|png|gif" alt="..." width="#" height="#" border="0">
Listes
ol peut prendre les valeurs: i, I,a, A, 1
<ul>...</ul> <!-- liste simple -->
<li>...</li>
<ol type="#">...</ol> <!-- liste numérotée -->
<li>...</li>
Tableaux
<table> <!-- tableau -->
<tr> <!-- ligne 1 -->
<td>.1.</td> <!-- case -->
<td>.2.</td>
</tr>
<tr> <!-- ligne 2 -->
<td colspan="2">.1.</td> <!-- case étalée sur deux colonnes -->
</tr>
</table>
Les méta-données
<head>
<title>...</title> <!-- titre -->
<meta charset="UTF-8"> <!-- format du texte -->
<meta name="keywords" content="mes, mots, clés"> <!-- mots clés -->
<meta name="description" content="description du site"> <!-- description courte du contenu -->
<meta name="author" content="Mon Nom"> <!-- nom de l'auteur de la page -->
<meta http-equiv="refresh" content="30"> <!-- période avant reload -->
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- viewpoint pour une apparence correcte sur de multiple écrans -->
<style>...</style> <!-- style (le plus souvent css) -->
<script>...</script> <!-- script (le plus souvent javascript) -->
<link rel=stylesheet href="..." media="all">
</head>
Commentaires
<!-- Ceci est un commentaire -->
<!--
<p>Large commentaire avec du HTML</p>
<img border="0" src="" alt="">
-->
Ne vous inquiétez pas du style, nous nous en occuperons plus tard.